Course Validation Failed Tag Relate class nbr 1 Has an Invalid Value 0 Check and Try Again
<input type="search">
<input> elements of blazon search are text fields designed for the user to enter search queries into. These are functionally identical to text inputs, but may exist styled differently by the user agent.
Endeavour it
Value
The value attribute contains a DOMString representing the value independent in the search field. You can retrieve this using the HTMLInputElement.value property in JavaScript.
searchTerms = mySearch.value; If no validation constraints are in identify for the input (come across Validation for more details), the value can exist whatever text string or an empty cord ("").
Additional attributes
In addition to the attributes that operate on all <input> elements regardless of their type, search field inputs back up the following attributes.
list
The values of the listing attribute is the id of a <datalist> element located in the same document. The <datalist> provides a listing of predefined values to propose to the user for this input. Any values in the list that are not compatible with the type are not included in the suggested options. The values provided are suggestions, not requirements: users can select from this predefined list or provide a different value.
maxlength
The maximum number of characters (as UTF-16 code units) the user can enter into the search field. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the search field has no maximum length. This value must besides be greater than or equal to the value of minlength.
The input will fail constraint validation if the length of the text entered into the field is greater than maxlength UTF-16 lawmaking units long.
minlength
The minimum number of characters (every bit UTF-16 code units) the user can enter into the search field. This must exist a non-negative integer value smaller than or equal to the value specified by maxlength. If no minlength is specified, or an invalid value is specified, the search input has no minimum length.
The search field volition fail constraint validation if the length of the text entered into the field is fewer than minlength UTF-16 lawmaking units long.
blueprint
The design attribute, when specified, is a regular expression that the input's value must lucifer in order for the value to laissez passer constraint validation. It must exist a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' flag is specified when compiling the regular expression, so that the design is treated as a sequence of Unicode code points, instead of every bit ASCII. No forward slashes should be specified around the pattern text.
If the specified design is non specified or is invalid, no regular expression is applied and this attribute is ignored completely.
Note: Employ the championship aspect to specify text that most browsers will brandish as a tooltip to explain what the requirements are to match the design. You lot should likewise include other explanatory text nearby.
See the section Specifying a pattern for details and an example.
placeholder
The placeholder attribute is a string that provides a brief hint to the user equally to what kind of information is expected in the field. Information technology should be a word or short phrase that demonstrates the expected blazon of data, rather than an explanatory bulletin. The text must not include carriage returns or line feeds.
If the command'due south content has ane directionality (LTR or RTL) but needs to present the placeholder in the opposite directionality, you can utilise Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; see How to apply Unicode controls for bidi text for more information.
Note: Avoid using the placeholder attribute if y'all can. It is non as semantically useful as other means to explain your form, and tin cause unexpected technical issues with your content. Come across Labels and placeholders in <input>: The Input (Form Input) chemical element for more data.
readonly
A Boolean attribute which, if present, ways this field cannot be edited past the user. Its value tin can, yet, still be changed by JavaScript lawmaking directly setting the HTMLInputElement value property.
Notation: Because a read-only field cannot have a value, required does not have any result on inputs with the readonly aspect also specified.
size
The size attribute is a numeric value indicating how many characters wide the input field should exist. The value must exist a number greater than goose egg, and the default value is 20. Since grapheme widths vary, this may or may non be exact and should not be relied upon to exist so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not prepare a limit on how many characters the user can enter into the field. It only specifies approximately how many can exist seen at a time. To set an upper limit on the length of the input data, employ the maxlength aspect.
spellcheck
spellcheck is a global attribute which is used to signal whether or not to enable spell checking for an chemical element. It can be used on any editable content, merely here we consider specifics related to the use of spellcheck on <input> elements. The permitted values for spellcheck are:
-
imitation -
Disable spell checking for this element.
-
truthful -
Enable spell checking for this element.
- "" (empty string) or no value
-
Follow the element'due south default behavior for spell checking. This may be based upon a parent'southward
spellchecksetting or other factors.
An input field tin have spell checking enabled if it doesn't have the readonly attribute set and is not disabled.
The value returned by reading spellcheck may non reflect the bodily state of spell checking within a control, if the user agent's preferences override the setting.
Non-standard attributes
The following non-standard attributes are available to search input fields. As a general dominion, y'all should avoid using them unless it tin't be helped.
autocorrect
A Safari extension, the autocorrect attribute is a string which indicates whether or not to activate automatic correction while the user is editing this field. Permitted values are:
-
on -
Enable automatic correction of typos, likewise as processing of text substitutions if any are configured.
-
off -
Disable automatic correction and text substitutions.
incremental
The Boolean attribute incremental is a WebKit and Blink extension (so supported past Safari, Opera, Chrome, etc.) which, if present, tells the user agent to process the input as a alive search. As the user edits the value of the field, the user agent sends search events to the HTMLInputElement object representing the search box. This allows your code to update the search results in existent time as the user edits the search.
If incremental is not specified, the search event is only sent when the user explicitly initiates a search (such as by pressing the Enter or Return central while editing the field).
The search effect is rate-limited and so that it is not sent more oft than an implementation-defined interval.
mozactionhint
A Mozilla extension, which provides a hint as to what sort of action will be taken if the user presses the Enter or Render cardinal while editing the field.
This aspect has been deprecated: use the enterkeyhint global attribute instead.
results
The results aspect—supported only by Safari—is a numeric value that lets you override the maximum number of entries to be displayed in the <input> element'southward natively-provided drop-downwards menu of previous search queries.
The value must exist a non-negative decimal number. If not provided, or an invalid value is given, the browser's default maximum number of entries is used.
Using search inputs
<input> elements of type search are very similar to those of type text, except that they are specifically intended for handling search terms. They are basically equivalent in behavior, simply user agents may cull to fashion them differently by default (and, of course, sites may apply stylesheets to use custom styles to them).
Basic example
<grade > <div > <input blazon = "search" id = "mySearch" proper noun = "q" > <push > Search </button > </div > </class > This renders like so:
q is the near common proper name given to search inputs, although information technology's not mandatory. When submitted, the data proper noun/value pair sent to the server will be q=searchterm.
Annotation: You must recollect to prepare a name for your input, otherwise nothing will be submitted.
Differences between search and text types
The main basic differences come in the mode browsers handle them. The first thing to note is that some browsers show a cross icon that tin be clicked on to remove the search term instantly if desired, in Chrome this activeness is also triggered when pressing escape. The post-obit screenshot comes from Chrome:
![]()
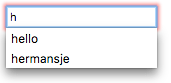
In addition, modern browsers also tend to automatically shop search terms previously entered across domains, which then come upwards every bit autocomplete options when subsequent searches are performed in search inputs on that domain. This helps users who tend to do searches on the same or similar search queries over time. This screenshot is from Firefox:
 At this point, let's look at some useful techniques you can employ to your search forms.
At this point, let's look at some useful techniques you can employ to your search forms.
Setting placeholders
You can provide a useful placeholder within your search input that could requite a hint on what to do using the placeholder attribute. Look at the post-obit example:
<form > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." > <button > Search </push button > </div > </grade > You can meet how the placeholder is rendered below:
Search form labels and accessibility
One problem with search forms is their accessibility; a common design exercise is not to provide a label for the search field (although there might exist a magnifying glass icon or like), as the purpose of a search form is normally fairly obvious for sighted users due to placement (this example shows a typical design).
This could, however, cause confusion for screenreader users, since they will not have whatsoever verbal indication of what the search input is. One way around this that won't impact on your visual blueprint is to utilize WAI-ARIA features:
- A
roleattribute of valuesearchon the<form>chemical element will cause screenreaders to announce that the form is a search form. - If that isn't enough, you tin can utilize an
aria-characterizationattribute on the<input>itself. This should be a descriptive text label that volition be read out past the screenreader; information technology's used as a non-visual equivalent to<label>.
Let'south have a look at an case:
<form function = "search" > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." aria-label = "Search through site content" > <button > Search </button > </div > </form > You can see how this is rendered below:
There is no visual difference from the previous case, but screenreader users take manner more information bachelor to them.
Note: Run across Signposts/Landmarks for more than information virtually such accessibility features.
Physical input chemical element size
The physical size of the input box can be controlled using the size attribute. With information technology, y'all can specify the number of characters the input box tin can display at a fourth dimension. In this instance, for instance, the search box is 30 characters wide:
<form > <div > <input type = "search" id = "mySearch" name = "q" placeholder = "Search the site..." size = "thirty" > <button > Search </button > </div > </form > The result is this wider input box:
Validation
<input> elements of blazon search have the aforementioned validation features bachelor to them as regular text inputs. It is less likely that you'd want to use validation features in general for search boxes. In many cases, users should just exist immune to search for anything, but in that location are a few cases to consider, such every bit searches against data of a known format.
Note: HTML form validation is not a substitute for scripts that ensure that the entered data is in the proper format. It'due south far likewise easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove information technology entirely. It's also possible for someone to bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data (or information which is too large, is of the wrong type, and so forth) is entered into your database.
A notation on styling
There are useful pseudo-classes available for styling valid/invalid form elements: :valid and :invalid. In this department, nosotros'll utilise the following CSS, which volition identify a check (tick) adjacent to inputs containing valid values, and a cross side by side to inputs containing invalid values.
input:invalid ~ span:after { content : '✖' ; padding-left : 5px; position : absolute; } input:valid ~ span:later { content : '✓' ; padding-left : 5px; position : absolute; } The technique besides requires a <span> element to be placed afterward the form chemical element, which acts as a holder for the icons. This was necessary because some input types on some browsers don't brandish icons placed directly after them very well.
Making input required
You can use the required attribute equally an easy way of making entering a value required before form submission is allowed:
<form > <div > <input blazon = "search" id = "mySearch" name = "q" placeholder = "Search the site..." required > <push button > Search </button > <bridge class = "validity" > </span > </div > </course > This renders like then:
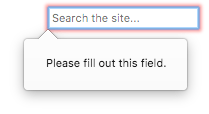
In improver, if you effort to submit the form with no search term entered into it, the browser will show a message. The following example is from Firefox:

Dissimilar letters volition be shown when you try to submit the form with unlike types of invalid data contained inside the inputs; encounter the below examples.
Input value length
Y'all can specify a minimum length, in characters, for the entered value using the minlength aspect; similarly, use maxlength to set the maximum length of the entered value.
The example beneath requires that the entered value be 4–8 characters in length.
<form > <div > <label for = "mySearch" > Search for user </label > <input blazon = "search" id = "mySearch" proper name = "q" placeholder = "User IDs are iv–viii characters in length" required size = "30" minlength = "four" maxlength = "eight" > <push > Search </button > <span class = "validity" > </span > </div > </grade > This renders like so:
If you attempt to submit the form with less than 4 characters, you'll exist given an advisable fault message (which differs between browsers). If yous effort to go beyond eight characters in length, the browser won't let you lot.
Specifying a pattern
You tin utilise the pattern aspect to specify a regular expression that the inputted value must follow to exist considered valid (see Validating against a regular expression for a unproblematic crash grade).
Allow'south wait at an case. Say we wanted to provide a product ID search class, and the IDs were all codes of two letters followed by four numbers. The following example covers it:
<form > <div > <label for = "mySearch" > Search for product by ID: </label > <input type = "search" id = "mySearch" name = "q" placeholder = "2 letters followed by iv numbers" required size = "30" pattern = "[A-z]{2}[0-9]{iv}" > <button > Search </button > <span class = "validity" > </span > </div > </form > This renders like so:
Examples
You tin can see a good instance of a search form used in context at our website-aria-roles example (come across it live).
Specifications
| Specification |
|---|
| HTML Standard # text-(type=text)-state-and-search-state-(type=search) |
Browser compatibility
BCD tables only load in the browser
See likewise
Source: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search
0 Response to "Course Validation Failed Tag Relate class nbr 1 Has an Invalid Value 0 Check and Try Again"
Postar um comentário